What if you put extra efforts on video game assignments----5
A downloadable tool
Map Tiles Exporter
Project Description
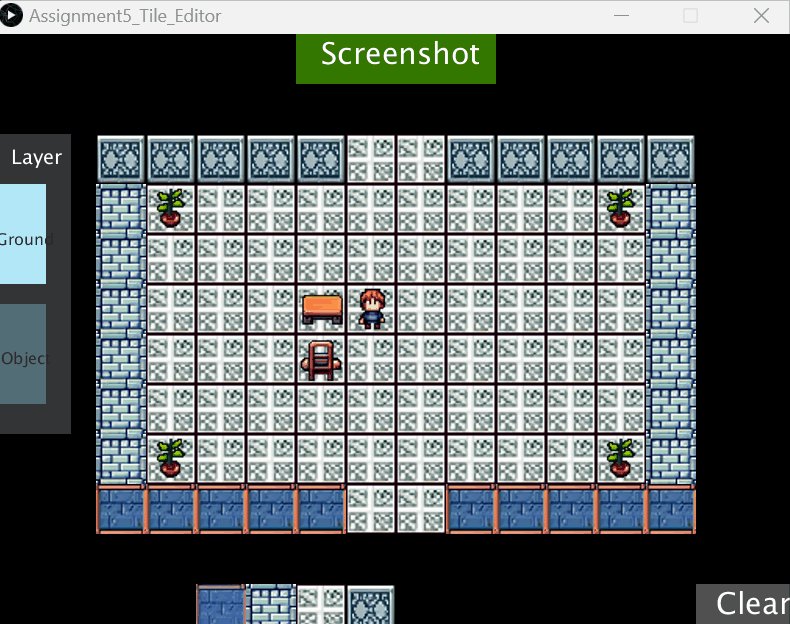
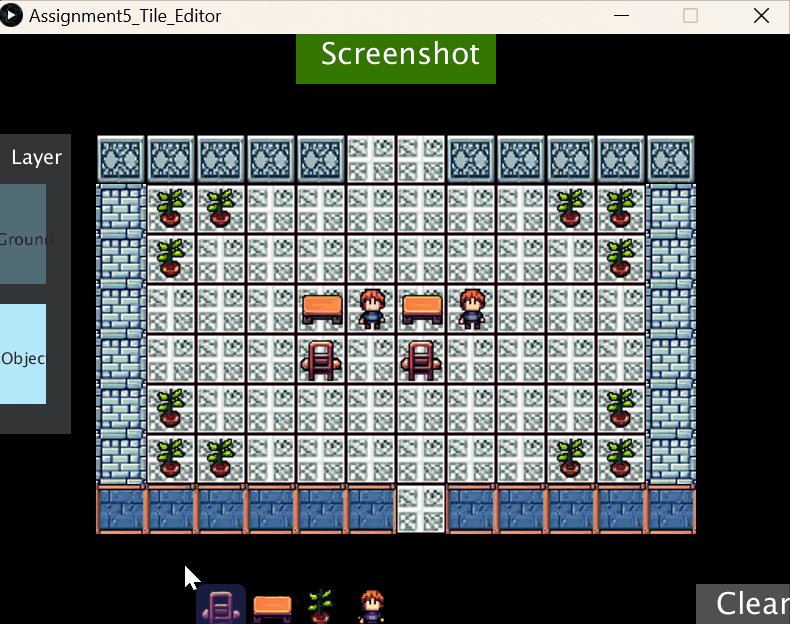
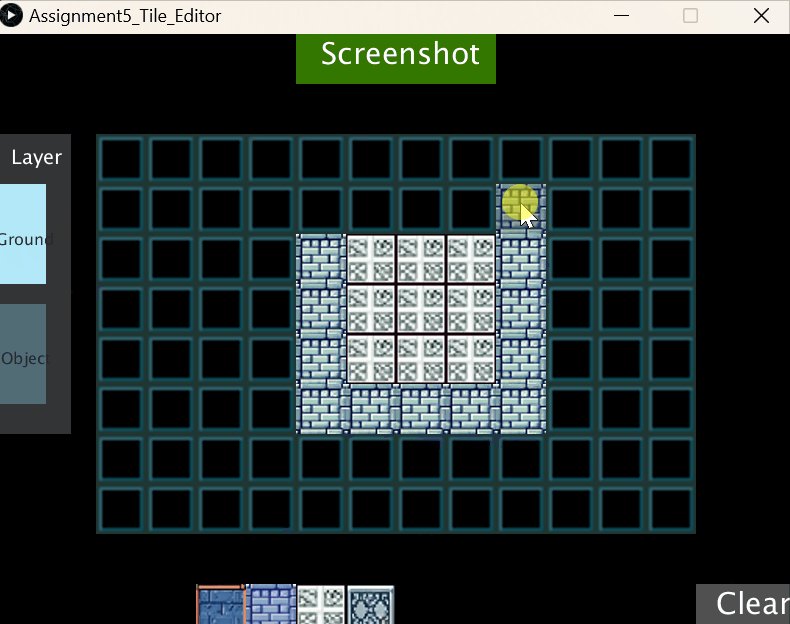
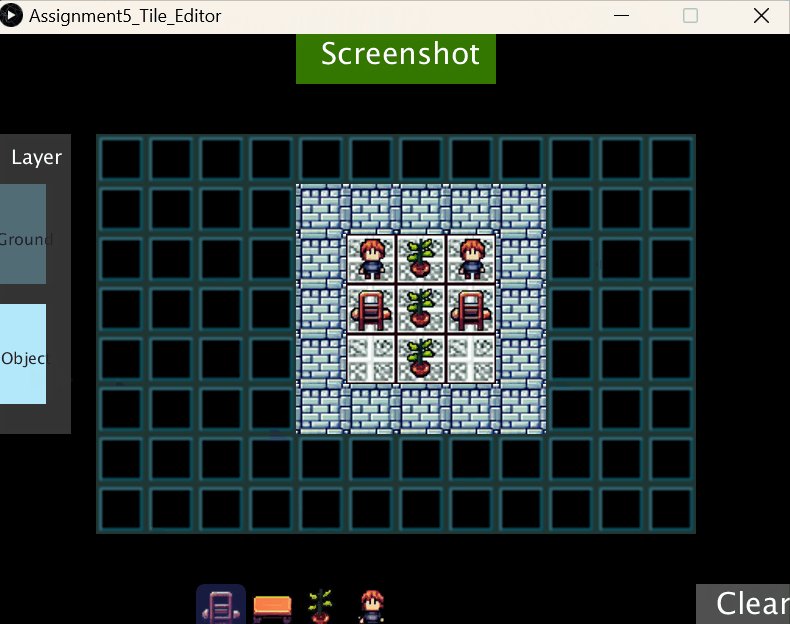
A simple tool to generate tile maps with (relatively friendly) UI. Progress can be saved and the result can be exported as a png file.
Assignment Rubrics
- 4 points - clicking on the screen creates a tile on the grid
- 1 point - keyboard keys (specify which ones in comments at the top) allow for switching between at least 4 different tiles
- 4 points - the currently selected tile should be visible (either shown in some UI element or following the mouse cursor (perhaps with transparency?))
- 1 point - pressing a given key on the keyboard will save a screenshot
- Extra Credit (2 points) - save the tile map to a file so that the information is preserved between closing and opening the game
- Extra Credit (2 points) - add a second "object" layer on top of the ground layer with different tiles to place (this is harder, so make sure everything else is done first before starting it)
My Code
# Assignment Tile Editor
# All Art Assets created by me.
# No key required to press, but you can press "S" to take screenshot(to get the point from assignment XD)
# Or your could press the "Screenshot" button (which is more convience)
gridOffsetX = 100
gridOffsetY = 100
gridSizeX = 50
gridSizeY = 50
gridRow = 8
gridCol = 12
toolboxOffsetX = 200
toolboxOffsetY = 550
toolboxSizeX = 50
toolboxSizeY = 50
toolboxCol = 4
currentLayer = 1
activeTool = 1
Layer1Trans = 255
Layer2Trans = 255
T_L1 = []
T_L2 = []
tilePos = []
tileType = []
tileLayer = []
dupTime = 60 #for save just one image
saveName = "BoringSaves.txt"
def setup():
size(800, 600)
noStroke()
background(0)
loadRes()
loadSave(loadStrings(saveName))
def loadRes():
global T_BG, T_L1, T_L2
T_BG = loadImage("T_Background_Tile.png")
T_L1T1 = loadImage("T_L1T1.png")
T_L1.append(T_L1T1)
T_L1T2 = loadImage("T_L1T2.png")
T_L1.append(T_L1T2)
T_L1T3 = loadImage("T_L1T3.png")
T_L1.append(T_L1T3)
T_L1T4 = loadImage("T_L1T4.png")
T_L1.append(T_L1T4)
T_L2T1 = loadImage("T_L2T1.png")
T_L2.append(T_L2T1)
T_L2T2 = loadImage("T_L2T2.png")
T_L2.append(T_L2T2)
T_L2T3 = loadImage("T_L2T3.png")
T_L2.append(T_L2T3)
T_L2T4 = loadImage("T_L2T4.png")
T_L2.append(T_L2T4)
def draw():
background(0)
drawBackgroundGrid()
updateLayerTool()
updateToolbox()
drawGrid()
drawFloatingIcon()
screenshot()
def drawBackgroundGrid():
global T_BG
for row in range(gridRow):
for col in range(gridCol):
tempX = gridOffsetX + gridSizeX * col
tempY = gridOffsetY + gridSizeY * row
tint(255, 120)
image(T_BG, tempX, tempY, gridSizeX, gridSizeY)
def updateLayerTool():
fill("#343434")
rect(0, 100, 75, 300)
if currentLayer == 1:
fill("#B2E8F9")
rect(0, 150, 50, 100)
fill("#516C75")
rect(0, 270, 50, 100)
else:
fill("#516C75")
rect(0, 150, 50, 100)
fill("#B2E8F9")
rect(0, 270, 50, 100)
textSize(16)
fill(40)
text("Ground", 0, 211)
text("Object", 5, 330)
textSize(20)
fill(255)
text("Layer", 15, 130)
def updateToolbox():
global T_L1
for i in range(toolboxCol):
tempX = toolboxOffsetX + toolboxSizeX * i
tempY = toolboxOffsetY
tint(255,255)
if currentLayer == 1:
image(T_L1[i], tempX, tempY, toolboxSizeX, toolboxSizeY)
elif currentLayer == 2:
image(T_L2[i], tempX, tempY, toolboxSizeX, toolboxSizeY)
fill(73, 89, 204, 80)
rect(toolboxOffsetX + toolboxSizeX * (activeTool - 1), toolboxOffsetY, toolboxSizeX, toolboxSizeY, 10, 10, 10, 10)
fill(80)
rect(700, 550, 100, 50)
textSize(30)
fill(255)
text("Clear", 720, 580)
def drawFloatingIcon():
#draw transparent image first
if mouseX > gridOffsetX and mouseX < (gridOffsetX + gridSizeX * gridCol):
if mouseY > gridOffsetY and mouseY < (gridOffsetY + gridSizeY * gridRow):
tempPos = PVector(mouseX - mouseX % gridSizeX, mouseY - mouseY % gridSizeY)
tint(255,180)
if currentLayer == 1:
image(T_L1[activeTool - 1], tempPos.x, tempPos.y, gridSizeX, gridSizeY)
elif currentLayer == 2:
image(T_L2[activeTool - 1], tempPos.x, tempPos.y, gridSizeX, gridSizeY)
def drawGrid():
tint(255, 255)
for i in range(len(tilePos)):
if tileLayer[i] == 1:
image(T_L1[tileType[i] - 1], tilePos[i].x, tilePos[i].y, gridSizeX, gridSizeY)
for i in range(len(tilePos)):
if tileLayer[i] == 2:
image(T_L2[tileType[i] - 1], tilePos[i].x, tilePos[i].y, gridSizeX, gridSizeY)
def screenshot():
global dupTime
#draw screenshot button first
fill("#347700")
if mouseX > 300 and mouseX < 500 and mouseY > 0 and mouseY < 50:
fill("#559D1D")
rect(300, 0, 200, 50)
textSize(30)
fill(255)
text("Screenshot", 325, 30)
if keyPressed:
if key == "s" or key == "S":
if dupTime == 0:
saveFrame("Screenshot###.jpg")
print("Screenshot Saved!")
dupTime = 60
if dupTime > 0:
dupTime -= 1
def loadSave(data):
for row in data:
rowList = row.split(",")
#print(rowList)
tempPos = PVector(float(rowList[0]), float(rowList[1]))
#print(tempPos)
tilePos.append(tempPos)
tileType.append(int(rowList[2]))
tileLayer.append(int(rowList[3]))
def dispose():
saveData = []
for i in range(len(tilePos)):
row = str(tilePos[i].x) + "," + str(tilePos[i].y) + "," + str(tileType[i]) + "," + str(tileLayer[i])
saveData.append(row)
saveStrings("data/" + saveName, saveData)
print("Save Successful!")
def mousePressed():
#TODO: detect layer stuff
global currentLayer
if mouseX > 0 and mouseX < 50 and mouseY > 150 and mouseY < 250:
currentLayer = 1
if mouseX > 0 and mouseX < 59 and mouseY > 270 and mouseY < 370:
currentLayer = 2
#TODO: detect active tile painter
global activeTool
for i in range(toolboxCol):
if mouseY > toolboxOffsetY and mouseY < toolboxOffsetY + toolboxSizeY:
if mouseX > toolboxOffsetX + toolboxSizeX * i:
activeTool = i + 1
#TODO: clear the screen
global tilePos, tileType, tileLayer
if mouseX > 700 and mouseX < 800:
if mouseY > 550 and mouseY < 600:
tilePos = []
tileType = []
tileLayer = []
#TODO: log current tile to array
if mouseX > gridOffsetX and mouseX < (gridOffsetX + gridSizeX * gridCol):
if mouseY > gridOffsetY and mouseY < (gridOffsetY + gridSizeY * gridRow):
tempPos = PVector(mouseX - mouseX % gridSizeX, mouseY - mouseY % gridSizeY)
if len(tilePos) > 0:
#should take care the same cell duplication issue
shouldNotAppend = False
for i in range(len(tilePos)):
if tilePos[i].x == tempPos.x and tilePos[i].y == tempPos.y and currentLayer == tileLayer[i]:
tileType[i] = activeTool
shouldNotAppend = True
if shouldNotAppend == False:
tilePos.append(tempPos)
tileType.append(activeTool)
tileLayer.append(currentLayer)
#print(tilePos, tileType, tileLayer)
else:
tilePos.append(tempPos)
tileType.append(activeTool)
tileLayer.append(currentLayer)
#print(tilePos, tileType, tileLayer)
#TODO: make screenshot function
if mouseX > 300 and mouseX < 500 and mouseY > 0 and mouseY < 50:
saveFrame("Screenshot###.jpg")
print("Screenshot Saved!")
Screenshot

Download
Download
application.windows64.zip 43 MB
Install instructions
Java 8 required

Leave a comment
Log in with itch.io to leave a comment.